アフィリエイトは、アフィリエイトリンクをブログなどに貼り付けてからが本番となります。
手順としては、
- 紹介したい商品やサービスの広告主と提携する
- アフィリエイトリンクを発行・コピーする
- アフィリエイトリンクをブログなどに貼り付ける
となります。
ポイントをしっかり掴めば失敗することはないので、分かりやすく順番に解説していきましょう。
アフィリエイトリンクを貼る前に必要なこと

アフィリエイトを始めるには、基本的にアフィリエイターと広告主の仲介役となるサービス「ASP」に登録します。
でも、もし「ASP」の登録がまだなら、まずは登録から始めましょう。
初心者におすすめのアフィリエイトASP5選
- A8.net:超初心者はまずここから
- afb(アフィb):サポートが充実していて安心
- バリューコマース:有名企業の広告主が多め
- アクセストレード:金融系や通信系の記事を書きたい人向け
- もしもアフィリエイト:Amazonや楽天の商品を紹介したい人向け
各「ASP」の詳しい情報は、【初心者必見】おすすめのアフィリエイト ASP5選【報酬を上げるコツも紹介】の記事で紹介しているので参考にどうぞ。
アフィリエイトリンクの貼り方を 3 ステップで解説

アフィリエイトリンクは、貼り方を間違えてしまうと広告が表示されないこともあります。
それでは、アフィリエイトリンクの貼り方を 3 ステップで解説していきましょう。

ステップ 1:まずは案件を探して提携する
商品やサービスを紹介してアフィリエイトするには、それらの広告主と提携する必要があります。
まずは、案件・広告主を探しましょう。
手順①:案件・広告主を探す手順
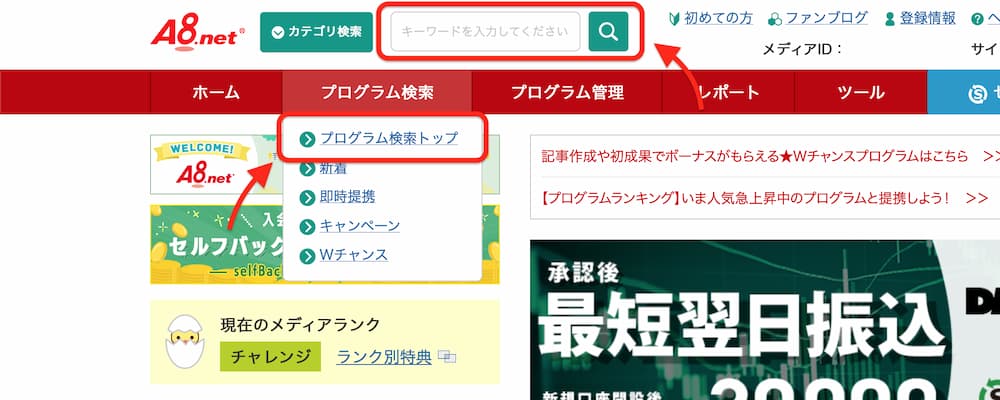
すでに紹介したい商品やサービスがある場合には、上部の空欄にキーワードを入力して検索、または「プログラム検索トップ」をクリックします。

そして、「プログラム検索」のページでキーワード検索したり、「カテゴリー」から探してみるといいでしょう。

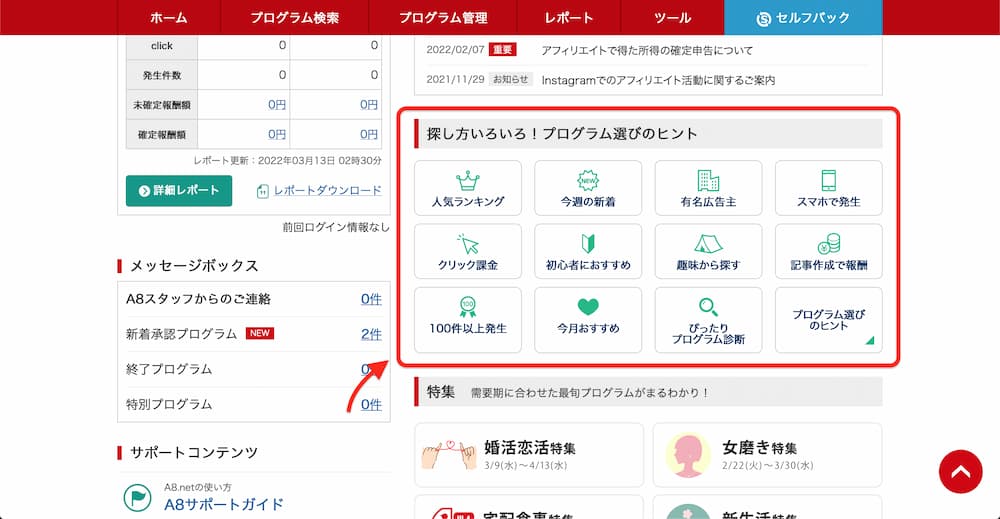
もしまだ探している場合には、トップページの「探し方いろいろ!プログラム選びのヒント」や「特集」から探してみるのもいいでしょう。

手順②:案件・広告主と提携する
提携したい案件・広告主が見つかったら、提携申請を行います。
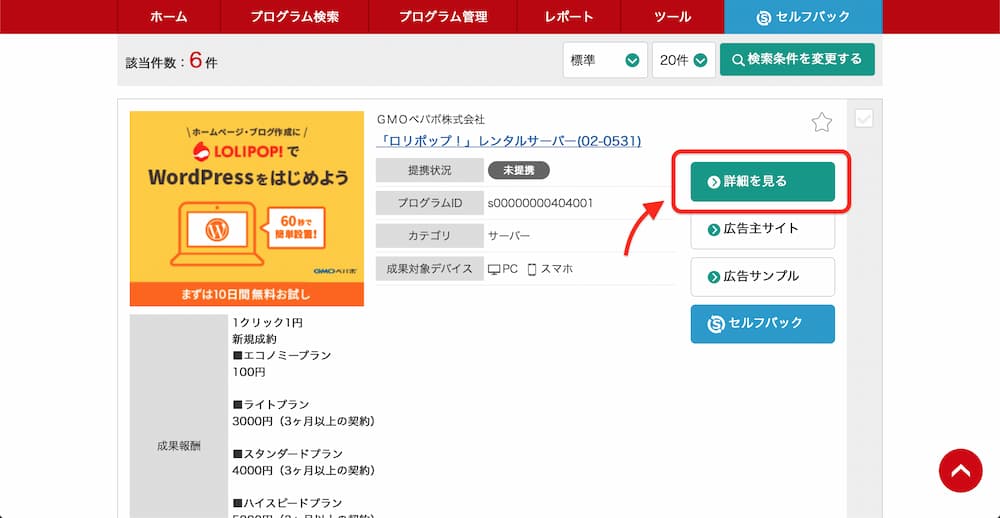
案件一覧では概要が表示されているだけなので、「詳細を見る」のボタンを押します。

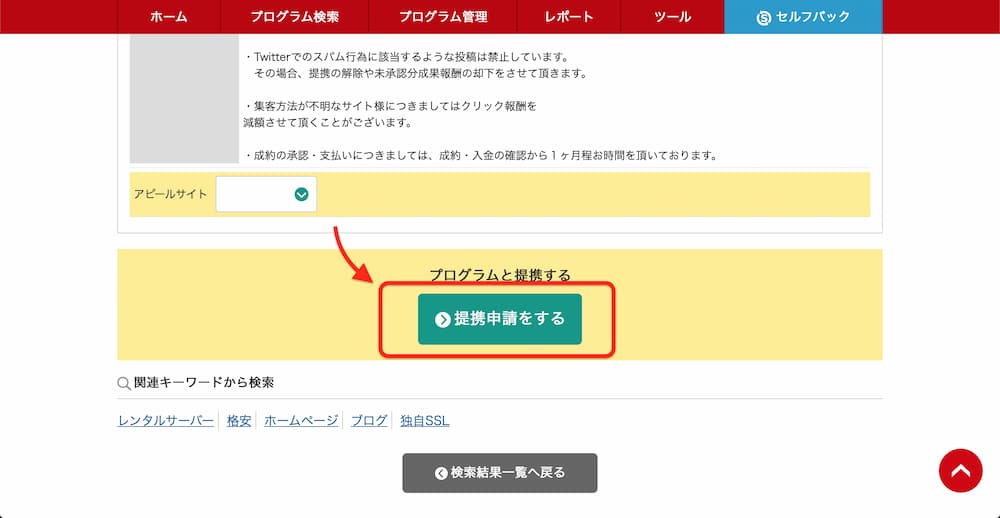
アフィリエイトの成果条件や報酬内容の詳細が記載されているので、条件に問題がなければ詳細の下部にある「提携申請をする」のボタンを押します。

提携したら完了まで待つ
提携には、
- 審査あり
- 即時提携
の 2 通りあります。
「即時提携」は基本的に審査なく提携できるので、まだあまり育っていないサイトの場合にもおすすめです。
「審査あり」は文字通り、登録しているサイトを審査されます。
記事数が少なすぎたり、広告とサイトの内容があまりにも違いすぎる場合には、審査が通らない場合があります。

ステップ 2:リンクコードを発行・コピーする
提携が完了したら、さっそくリンクコードを発行してコピーしましょう。
手順①:まずは広告一覧を表示させる
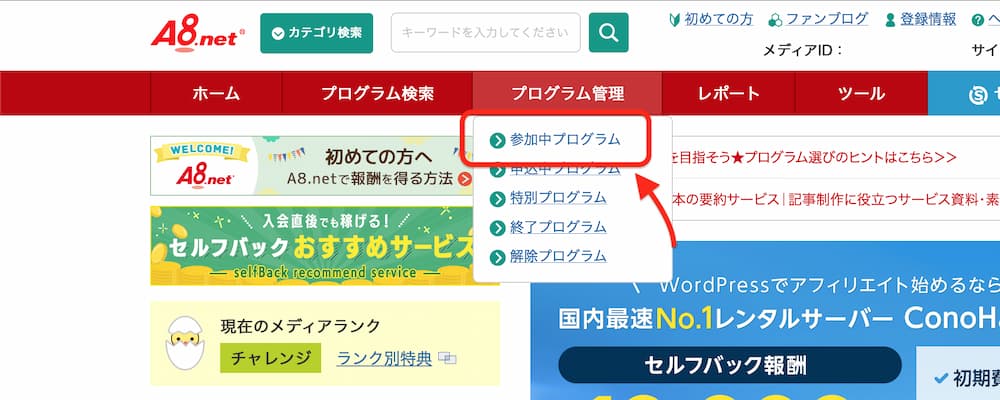
提携した案件・広告主の一覧を表示させるには、トップページのメニューから「参加中プログラム」を開きます。

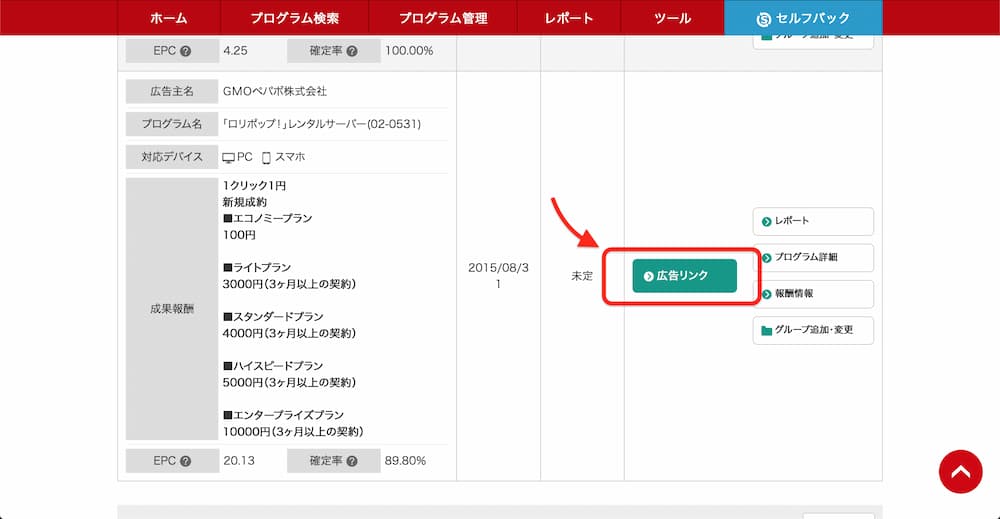
すると、提携中の案件一覧が表示されるので、対象案件の「広告リンク」のボタンを押します。

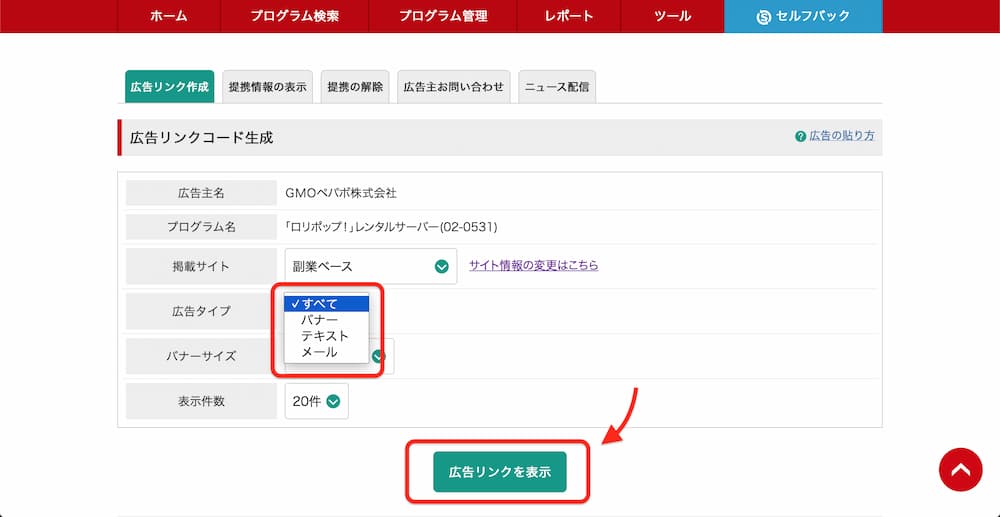
手順②:種類を選んでリンクコードをコピーする
アフィリエイトリンクのコードは、
- バナー
- テキスト
- メール
の 3 種類があります。
使いたい種類・掲載サイトを選んで「広告リンクを表示」のボタンを押せば、検索を絞ってアフィリエイトリンクの一覧が表示されます。

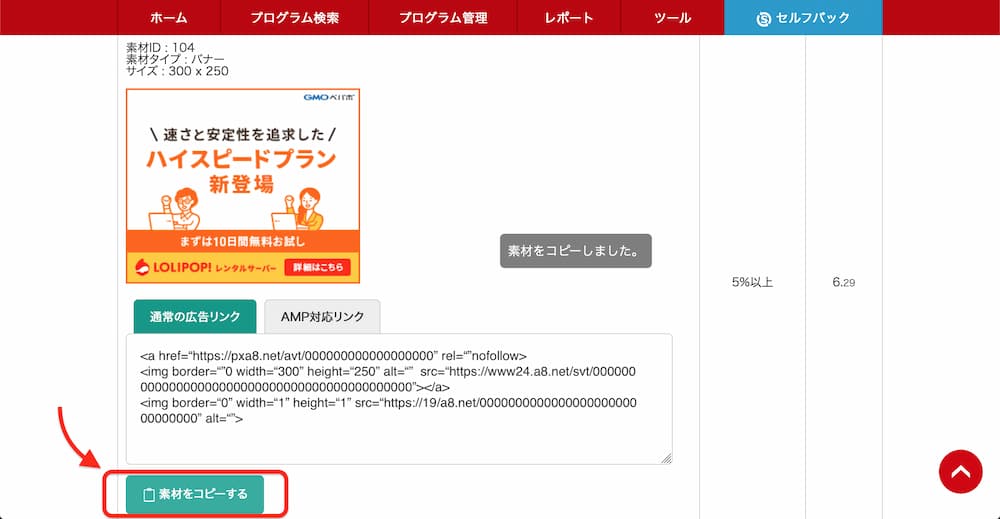
使いたい広告が見つかったら、「素材をコピーする」のボタンを押してください。

通常の広告リンクと AMP 対応リンクの違い
アフィリエイトリンクには、2 種類のコードが発行されます。
通常のサイトであれば、「通常の広告リンク」のタブに表示されているコードだけをコピーすれば OK です。
ただし、サイトを AMP に対応させている場合は、AMP 対応リンクにしないと、データが計測されなかったりバナー広告が表示されなかったりします。
どちらのタイプでサイトを運営しているのか確認した上で、コードをコピーしましょう。
【関連記事】今さら聞けない AMP と PWA とは?【導入して表示を高速化しよう】
ステップ 3:ブログに貼り付ける
アフィリエイトコードをコピーしたら、次は記事内に貼り付けましょう。
WordPress ブロックエディターの場合
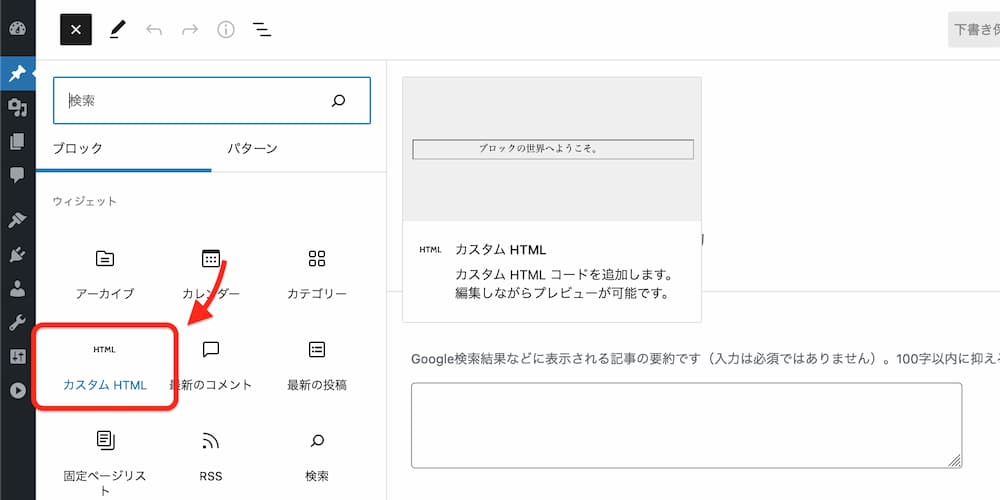
WordPress のブロックエディターの場合は、まず「カスタム HTML」のブロックを追加します。

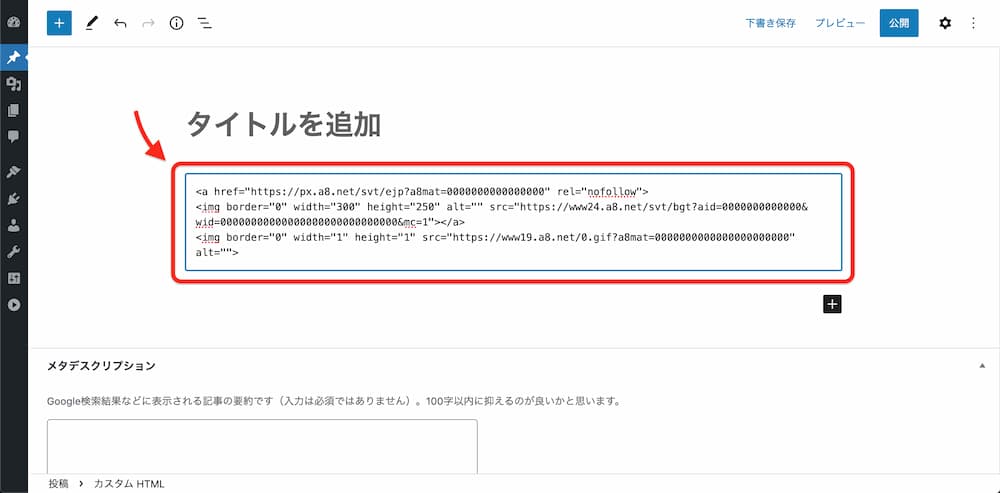
そして、コピーしたコードを入力欄にペーストすれば OK です。

すると、このように表示されます。(バナー広告・テキスト広告ともに本物の広告です)
【バナー広告の例】
【テキスト広告の例】
バナーの場合は特にですが、「ブレビュー」で表示されるかを確認してくださいね。

WordPress クラシックエディター・ブログサービスの場合
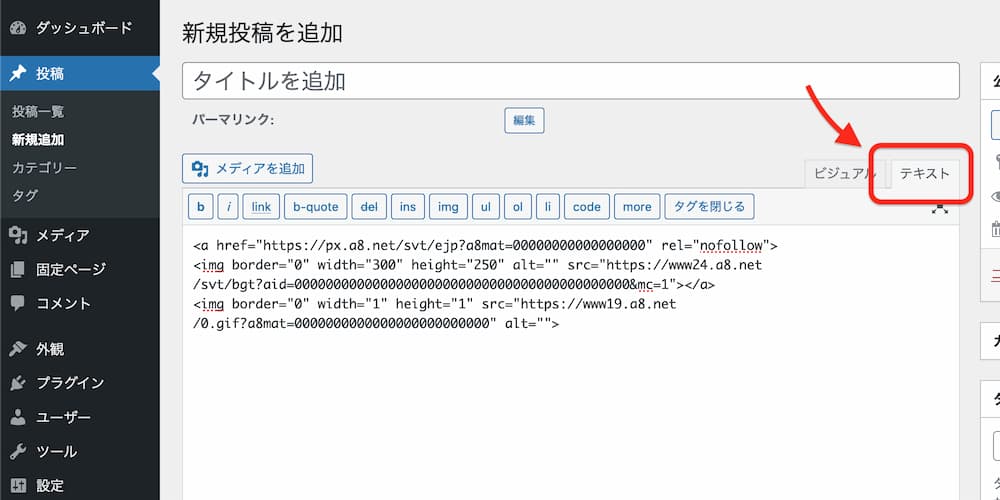
WordPress でプラグインを使って「クラシックエディター」に変えた場合は、「ビジュアル」ではなく「テキスト」に切り替えてからコードをペーストしてください。

もちろん記事全体を「ビジュアル」で作成して、アフィリエイトリンクのコードを貼る時だけ「テキスト」に切り替えれば OK です。
また、他のブログサービスでアフィリエイトが許可されている場合も同じように、「テキスト」または「HTML」などのエディターに切り替えてコードをペーストします。

【関連記事】WordPress のブロックエディターが使いにくい!【クラシックエディターがあります】
アフィリエイトリンクをブログなどに貼ってみよう
最初は慣れるのに時間がかかるかもしれませんが、広告主と提携さえできればリンクを貼ること自体は簡単です。
あとは、コードを貼るときにブロックエディターなら「カスタム HTML」を追加、クラシックエディターなら「テキスト」に入力することさえ忘れなければ OK です。
あとはクリックされるように記事内容を工夫したり、広告を表示させるタイミングなどを調整してみるといいでしょう。

