
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
この記事で分かること
- Affinger の「広告」の文字と背景の色を変更する方法
WordPress テーマ「Affinger」では、ステマ規制対策として「広告」の文字を簡単に表示できるようなっています。
ただ、チェックを入れるだけで「広告」の文字を表示できるものの、色を変更する項目が全く見当たらないんですよね。
そこで、コピペで簡単に「広告」の文字と背景を変更する方法を解説しましょう。
まずは「広告」を表示させる基本操作

まずは念のため、「広告」を表示させる基本操作から解説しておきましょう。

一括で「広告」を表示させる手順
「Affinger」では、全ての記事に一括で「広告」を表示させる方法があります。
step
1AFFINGER 管理に入る
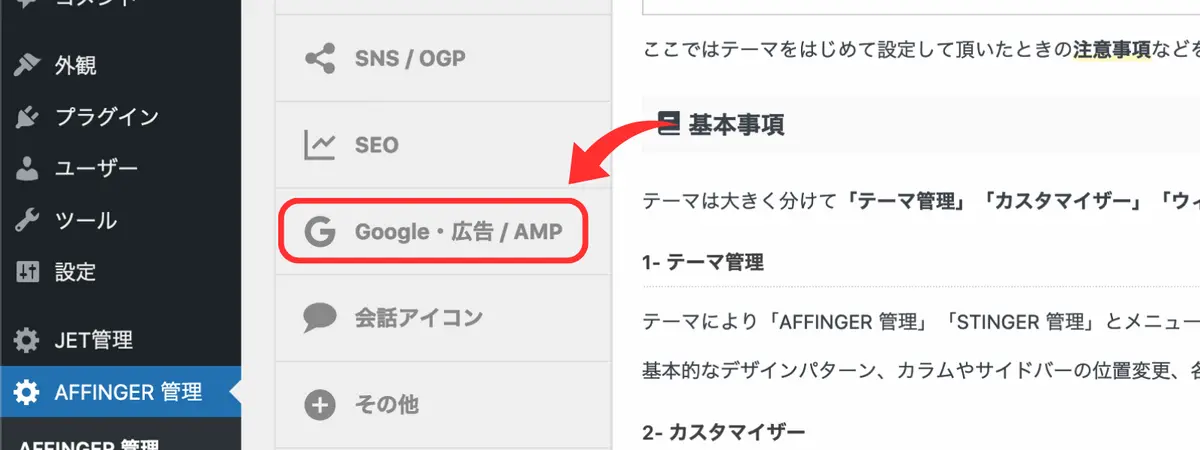
まずは、WordPress 管理画面のメニューから「AFFINGER 管理」をクリックしてください。

step
2Google連携に関する設定に入る
次に、メニューから「Google・広告 / AMP」に入ります。

step
3チェックを入れる
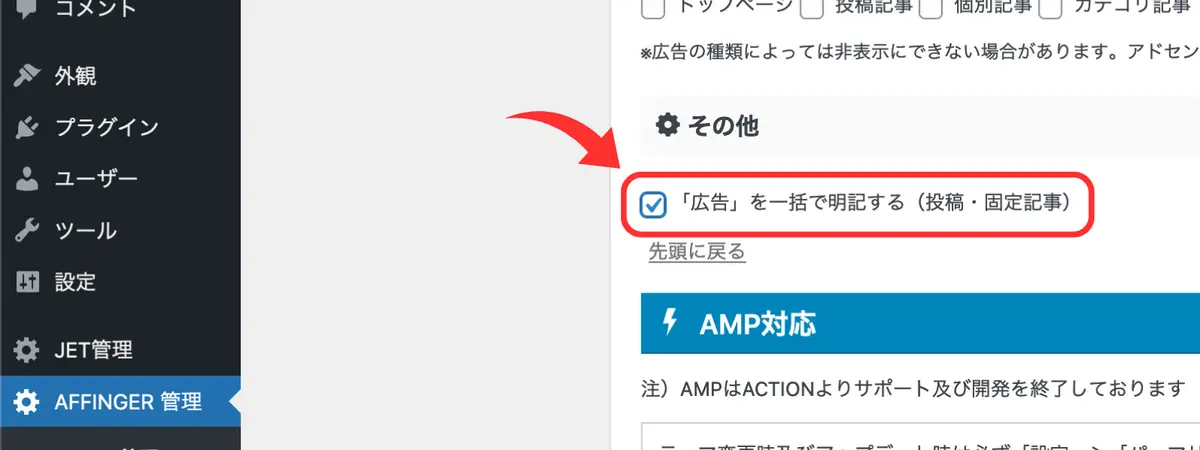
「Google連携に関する設定」を開いたら、「その他」の項目まで下へスクロールします。
そして、「「広告」を一括で明記する(投稿・固定記事)」にチェックを入れ保存すれば完了です。

記事ごとに「広告」を表示させる手順
どの記事でアフィリエイトしているのか分からない時は一括が便利ですが、何も収益化していない記事には「広告」を表示させたくないという場合は、記事ごとに表示させることも可能です。
step
1編集画面でチェックを入れる
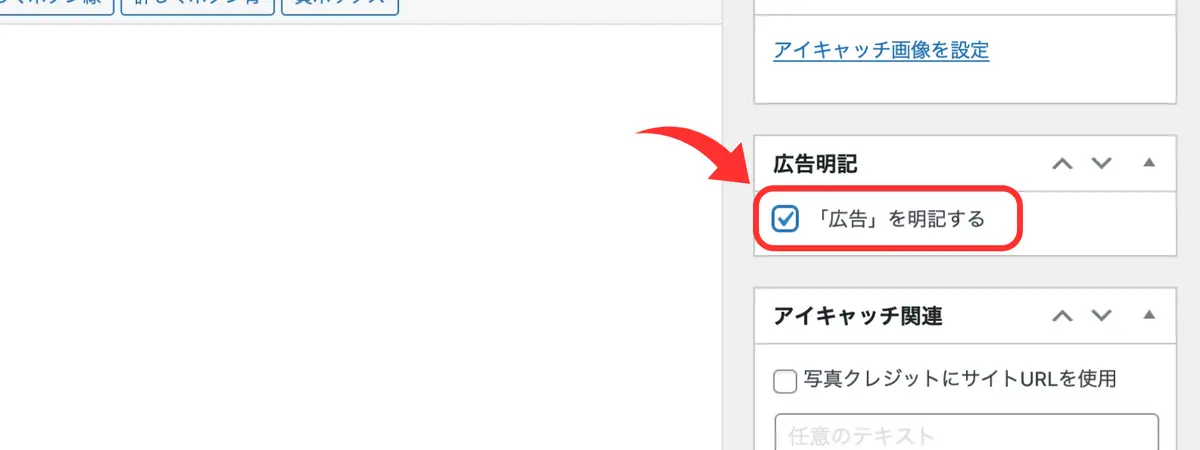
記事の編集画面のメニューに「広告明記」の項目があるので、チェックを入れて保存すれば表示されるようになります。

ただし、注意点が 1 つ。
なぜか項目が 2 つあって、デフォルトの位置では下の方にチェックを入れると「広告」と表示されるようになっています。

「広告」の文字と背景色を変更してみよう

それでは、Affinger で表示できる「広告」の文字と背景色を変更する手順を紹介しましょう。
管理画面やカスタマイズをくまなく探したのですが、デフォルトでは文字と背景色を変更する項目が見当たりませんでした。

なので、同じように見つけられなかった人は、コピペで簡単に変更できるのでやってみてください!
CSS をまるっとコピペして変更しちゃおう
「広告」の文字と背景を指定している基本の CSS は、下記になります。
:root .st-catid-ad {
background: #fafafa;
color: #333333;
}これをまるっと「カスタマイズ」の「追加 CSS」に貼り付けて、あとは background と color の色を好きなカラーコードに置き換えれば完了です。
ステマ規制対策はしっかりとしよう
ステマ規制対策をしなければならなくなるので、もしかすると色を変えたりもアプデされたりするかもしれませんけどね。
ひとまず、現状としては CSS をコピペしたら簡単に変更できるので、変えたい人はやってみてください!


