
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
この記事で分かること
- 下層ドロップダウンメニューの文字色を変える方法
- 下層ドロップダウンメニューの背景色を変える手順
「Affinger」では、「カスタマイズ」から「PCヘッダーメニュー」でナビゲーションメニューの色などを簡単に設定できます。
ただ、「下層ドロップダウンメニュー」では背景色を変える項目はあっても、「文字色」を変える項目がありません。
ということで、下層ドロップダウンメニューの文字色を変える方法を紹介しましょう。
【Affinger】下層ドロップダウンメニューの文字色を変える方法

では、さっそく「下層ドロップダウンメニュー」の文字色を変える方法から紹介しておきましょう。
step
1「追加 CSS」に入る
まず、「外観 → カスタマイズ → 追加 CSS」に入ります。
step
2コードをコピペする
そして、下記の CSS を追加してください。
header .smanone ul.menu li li a {
color: #fff;
}
header .smanone ul.menu li li a:hover {
color: #fff;
}
上記の CSS では文字が白になるよう設定してあるので、他の色に変えたい場合は「#fff」の部分を変更すれば OK です。

【Affinger】下層ドロップダウンメニューの背景色を変える手順
すでに背景色は変えられるうえで文字色も変えたいと悩んで当記事にたどり着いたとは思いますが、念のため「背景色を変える手順」も解説しておきましょう。
step
1「PCヘッダーメニュー」に入る
まず、「外観 → カスタマイズ → 各メニュー設定 → PCヘッダーメニュー」に入ります。
step
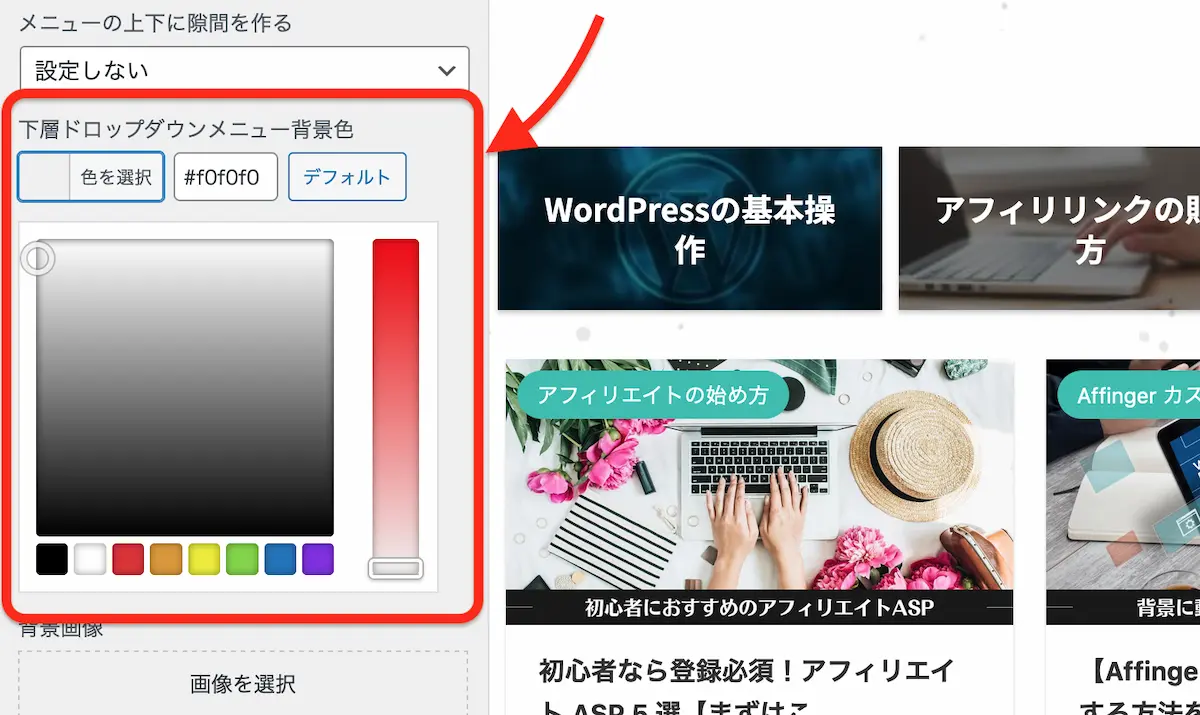
2「下層ドロップダウンメニュー背景色」で変更する
「PCヘッダーメニュー」に入ると項目の中間あたりに「下層ドロップダウンメニュー背景色」の箇所があるので、色を変更すれば完了です。


下層ドロップダウンメニューの文字色を変えてみよう
もし文字色を黒とかにしていると、下層ドロップダウンメニューの背景色を濃い色にはしづらいんですよね。
なので、もし背景色を濃い色にした場合には、当記事の方法で文字だけを白または薄い色に変えると見やすくなるはずです。


